Se você já precisou desenvolver algum site, seja o layout ou até mesmo apenas a parte da programação, você já deve ter ouvido sobre o termo Design Responsivo. E sabe porquê disso?
Porque cada vez mais as pessoas estão acessando a internet por celulares e tabletes e menos por computadores de mesa (os famosos PCs) e notebooks. Tem até gente que nem tem computador em casa, faz tudo pelo celular ou tablet e utiliza computador apenas no trabalho na empresa.
Só para você ter uma ideia, segundo dados Pesquisa Nacional por Amostra de Domicílios (Pnad) 2015, mas que foi divulgada em dezembro de 2016 pelo IBGE, 92,1% dos domicílios brasileiros acessaram a internet por meio do telefone celular.
A cada ano que passa mais pessoas acessam a internet via dispositivos móveis. Esse é um cenário que não tem volta. E é por causa disso que o design responsivo é tão importante.
A seguir você vai entender o que é e porque você deve entender e utilizar essa técnica em suas interfaces.
De onde vem o termo Web Design Responsivo?
Em 2010, o desenvolvedor Ethan Marcotte, preocupado em melhorar a experiência de navegação e utilização de um site em dispositivos com telas menores, criou o artigo Responsive Web Design, para o blog A List Apart. No artigo ele abordou a mudança na forma de usar a web com o crescimento de usuários mobile e como isso afetava, já naquela época, as empresas que necessitavam que seus sites tivessem uma boa performance e experiência também em dispositivos menores.
Esse foi o primeiro passo para o que conhecemos hoje como web design responsivo.
Desde então o termo ganhou força, as técnicas foram aprimoradas e com avanço do acesso por dispositivos móveis, cada vez mais o Design Responsivo se tronou de extrema importância no desenvolvimento de interfaces web.
O que é Design Responsivo?

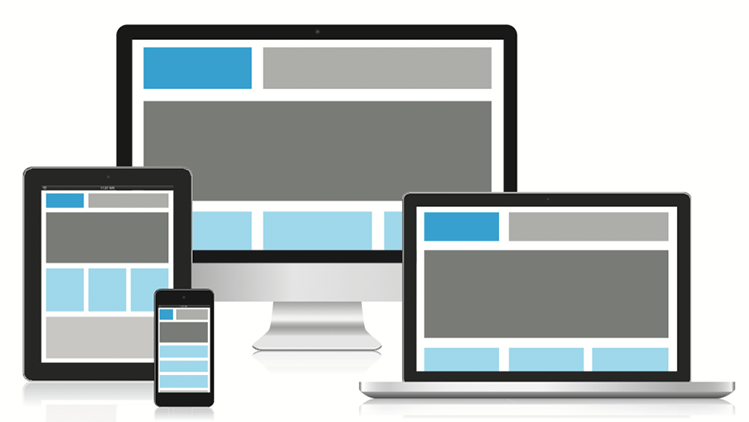
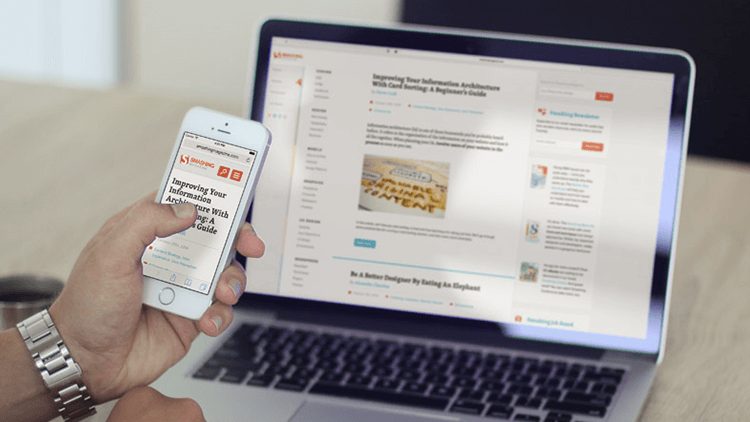
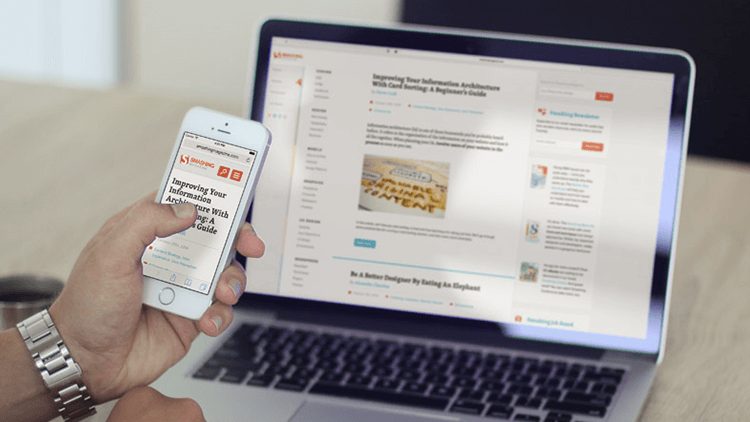
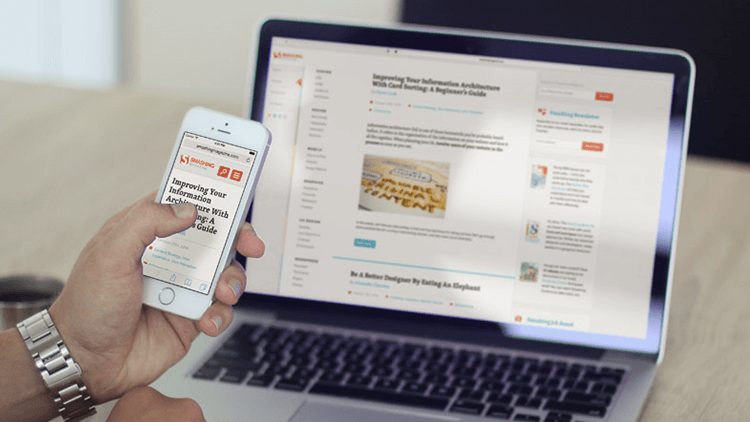
O web design responsivo (ou apenas design responsivo, como alguns preferem) é uma técnica de estruturação do layout para que o site se adapte de acordo com a resolução em que ele está sendo visualizado, ou seja, o layout deve manter coesão e uma boa experiência ao usuário independente do dispositivo. Mesmo que seja em dispositivos menores, como celulares e tabletes.
Apesar de ser algo que requer técnica, que passa vai desde o Design, até a parte de códigos com o HTML e CSS, o web design responsivo é sobretudo um conceito. Esse conceito não visa apenas adaptar o layout e sim entender as necessidades do projeto e do usuário proporcionando uma boa utilização, boa experiência e performance do site, independente do dispositivo que o usuário esteja utilizando.
Por que Design Responsivo é importante?
Você já deve ter entendido, até pelos fatos que apresentei no começo deste artigo, sobre a importância de garantir que seu site funcione bem em dispositivos móveis. Mas para reforçar eu vou te fazer algumas simples perguntas:
O celular é o dispositivo que você mais usa para acessar e atualizar as suas redes sociais?
Quantas vezes você desistiu de comprar algo em um determinado site ou deixou de visitar um estabelecimento, por exemplo, por que o site da empresa não funcionava bem no seu smartphone?


Com certeza em pelo menos em uma das perguntas você deve ter respondido sim ou concordo.
O fato é que hoje em dia vivemos conectados e os dispositivos móveis fazem parte do nosso cotidiano.
Estudos mostram que muito mais pessoas acessam a internet pelo celular do que o computador. E quando falamos dos jovens esse número só aumenta. Existem adolescentes que praticamente não utilizam computador. Hoje em dia é possível até realizar trabalhos escolares por dispositivos móveis. Então para que se dar o trabalho de ligar o computador ou notebook sendo que conseguimos acessar e fazer quase tudo por dispositivos menores e mais portáteis?
Você que tem um site e/ou trabalha na criação de interfaces web, não pode ignorar de maneira alguma essa evolução no acesso a internet. É essencial que o seu site seja responsivo se adaptando a resolução do dispositivo do usuário, seja ele qual for, e proporcionando um bom uso, uma boa experiência de navegação.
Não dar a devida importância para isso pode resultar em perdas reais, como: prejuízos financeiros, clientes insatisfeitos e uma má impressão da marca.
Como aplicar o Design Responsivo?
Para criar um site responsivo você precisará essencialmente de 3 conhecimentos diferentes no projeto.
Público alvo e Objetivo do site


Conhecer o público que visitará o seu site ( ele é jovem ou idoso??) e quais são os objetivos do site (vender? gerar conteúdo?publicidade?) é fundamental para projetar um site responsivo.
Como dito, o web design responsivo não se trata somente de técnicas e sim de um conceito para proporcionar uma melhor experiência. Por isso conhecer o perfil e os anseios do seu público é importante, pois só assim você conseguirá criar interfaces que realmente sejam eficazes.
Por outro lado todo site tem um objetivo, seja comercial ou não, e é claro que você não pode desprezar isso. Encontrar um equilíbrio entre os objetivos do site, performance e experiência do usuário é a meta, ou deveria ser, do design responsivo.
Design e direção de arte


Criar um site responsivo não é simplesmente “esticar e contrair” o layout. O web design responsivo trabalha para adaptar o layout a resolução acessada. Para que isso seja feito com maestria são necessários conhecimentos em design e direção de arte para adaptar, realocar e direcionar o layout de maneira que ele mantenha um padrão estético visual sem afetar outros pontos do projeto como experiência do usuário, performance e navegabilidade.
CSS
Todo site na web é constituído de no mínimo HTML e CSS. O CSS é a parte responsável pela aplicação do design no site. E é nessa parte que damos vida ao nosso site responsivo.
O web design responsivo faz uso de técnicas e expressões CSS, como as Media Queries ( consulta de mídia) para verificar diferente tipos de resoluções e adaptar o layout ao dispositivo acessado. Com isso conseguimos criar documentos CSS específicos para uma determinada resolução.
Por exemplo: se desejo estilizar de maneira diferente uma seção do meu site para uma resolução máxima de 480px (pixels), posso utilizar uma folha de estilo específica para isso:
<link rel="stylesheet" href="estilo-480.css" media="screen and (max-width:480px)">
Ou fazer de breaking points (pontos de quebra) dentro de um css já existente, como por exemplo:
/* Telefones em paisagem e abaixo */
@media (max-width: 480px) {
/* estilos aqui */
}
Dessa maneira podemos determinar em qual resolução o layout sofrerá adaptações para dispor o conteúdo do site da melhor maneira possível.
Quer saber mais sobre Web Design Responsivo?
Essa foi uma pequena introdução sobre Web Design Responsivo. Existem muito mais coisas a se pensar: desde performance e códigos até o design centrado no usuário.
Passamos da época que isso era um “plus”, hoje em dia é uma necessidade real. Quem trabalha com a criação de sites, independente da função exercida no projeto, precisa aprender sobre design responsivo.
Então se você tem interesse em saber mais sobre o assunto e como você pode utilizar o Web Design Responsivo para criar interfaces que realmente proporcionem uma boa experiência para os seus usuários eu sugiro que você estude bastante e que comece a colocar em prática o que for aprendendo.
Fonte:
www.designimador.com.br



Com mais de 14 anos de experiência na área de comunicação, Cleiton Zago atua como Dir. de Arte e freelancer nas horas vagas.