Novos projetos, empresas e startups surgem a cada dia. No mesmo ritmo cresce a preocupação com um bom design, mas ainda é um processo que precisa ser muito mais desenvolvido na mentalidade dos novos empreendedores.
Cabe a nós, sejamos sócios, proprietário ou contratados, mostrar a importância e as soluções que um design estratégico fará no produto e na empresa.
Por isso selecionamos algumas dicas e possíveis ajustes que poderão ser feitos no projeto que estiver envolvido e trarão um bom resultado em um relativo curto período de tempo.
Crie uma estratégia de design
Muitas vezes somos tentados a começar direto na parte técnica do site, criando o layout, codificando, recortando imagens e tudo mais. Sem uma estratégia pré-definida, isso é um convite para o caos.
Um bom wireframe e planejamento muitas vezes irá poupar um bom tempo de refação e, consequentemente, vai perder menos dinheiro com esses ajustes.
Trace seus objetivos com o site e com isso defina a ordem e a hierarquia de cada elemento na página, depois disso comece a pensar nos detalhes estéticos.
Mobile First


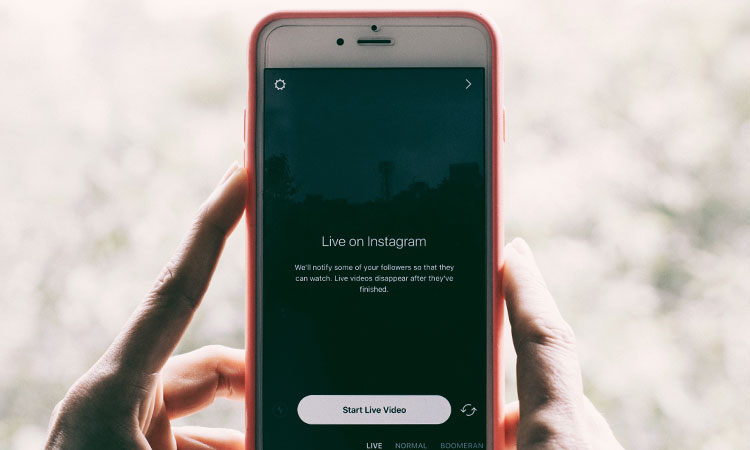
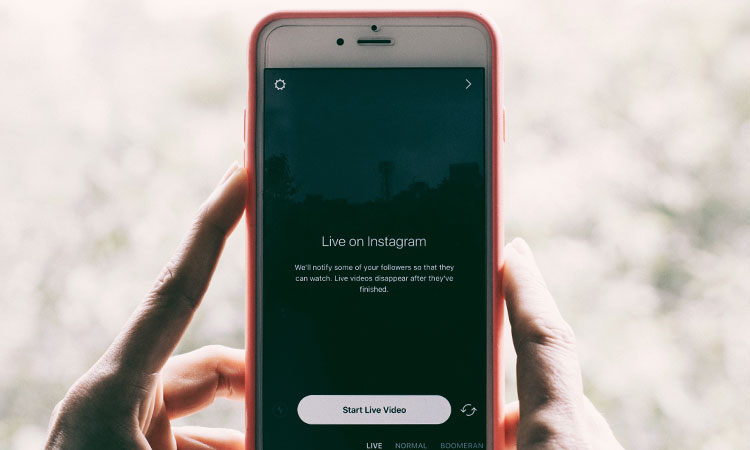
Já faz um tempo que a realidade é essa: a maior parte do tráfego online é através de dispositivos móveis. Um site que não seja responsivo não tem boa aceitação e, muitas vezes, tem uma utilidade apenas parcial.
Mas hoje já passamos do ponto de pensar em apenas adaptar um grande site (em termos de pixels) em pequenas telas. O ideal é que as menores resoluções sejam o principal foco.
Outro fator importante é que o Google indexa melhor páginas otimizadas para dispositivos móveis (devido ao seu algorítimo mobile friendly).
Pensando nisso, e também na estratégia mencionada anteriormente, iniciar seu planejamento pelas versões menores possibilita que você crie as variações de layout para telas maiores com muito mais facilidade do que o caminho inverso (do grande para o pequeno), poupando surpresas desagradáveis ao descobrir que precisará eliminar blocos de conteúdo por não se encaixarem em telas reduzidas.
O valor do seu projeto como elemento principal


Não basta explicar o que seu produto faz ou é, mas mostre porquê as pessoas precisam dele. E isso logo no início do site e com grande destaque. Não espere que seu usuário procure pela parte específica do site em que você declara seus diferenciais. Mostre-o logo.
Por isso, o valor do projeto em que está criando o site precisa primeiro ser muito claro para você mesmo, assim você saberá como destaca-lo da melhor maneira.
Aproveite ao máximo seu Call to Action


Mais uma vez, o usuário não pode ser obrigado a caçar o que precisa ser feito em seu site. Se ele entendeu o valor do produto, marca ou proposta, é hora de demonstrar o interesse. E onde está o botão para isso?
Um bom call to action pode estar inserido no texto, uma imagem, um vídeo ou um botão, propriamente dito, mas precisa ser claro e objetivo para que a pessoa entenda qual é a ação que ela precisa fazer para adquirir o que você está oferecendo.
Usabilidade e acessibilidade


Aqui vários elementos vão trabalhar em conjunto. Citando alguns: utilizar cores na hora certa (poucas, de preferência), não exagerar nas fontes (duas está de bom tamanho) e manter um bom contraste entre elementos (hierarquia).
“Simples” não é ruim, afinal, a célebre frase de Mies van der Rohe ainda é uma das frases mais importantes do design: “menos é mais” .
O “simples” se adapta facilmente em diferentes resoluções, agride menos os olhos e a atenção de usuários menos familiarizados com seu projeto e, o mais interessante, permite que uma pequena variação na cor ou forma chame uma grande atenção no que realmente importa na página.
Simplifique e diminua as distrações


Um texto fácil de de ler não é um diferencial, mas sim básico e essencial a qualquer trabalho que envolva conteúdo. Não adianta nada ter um belo artigo, ou oferecer o melhor produto, se a chamada para ele está ilegível, o texto está com a cor muito próxima da cor de fundo, o line-height está tão próximo que fica difícil acompanhar as quebras de linha, ou, mais uma vez, o usuário não encontrar o que ele precisa fazer para dar sequência na ação.
E isso tudo estamos falando apenas no aspecto visual. Se esses cuidados não forem respeitados, imagine o que está passando batido na questão de acessibilidade.
Acessibilidade é um tema muito extenso e quem quiser se aprofundar, vale a leitura do artigo da W3C com seu guideline para padronizar a acessibilidade na web.
SEO é seu melhor amigo


E por fim, um tema que vem sendo falado há muito tempo e sempre será de extrema importância: como o site vai ser encontrado na web?
Todo tipo de cuidado precisa ser tomado nessa parte. Semântica, código limpo, responsividade, conteúdo relevante, entre tantos outros. A otimização para mecanismos de busca é essencial para a sobrevivência de qualquer projeto, pois uma busca orgânica vale muito!
Aqui a maior responsabilidade do designer é se preocupar com a estrutura do site. Existem diversas ferramentas online, como o próprio Google Analytics que podem auxiliar nisso.
Sempre em mente que essa é a etapa mais demorada para obter resultados mas vale muito o investimento.
Há muito tempo o design não é mais um diferencial. É parte essencial de qualquer negócio. Com os usuários cada vez mais exigentes e bem informados, um produto só sobreviverá se tiver uma boa estratégia, estética, foco e qualidade.



Com mais de 14 anos de experiência na área de comunicação, Cleiton Zago atua como Dir. de Arte e freelancer nas horas vagas.
